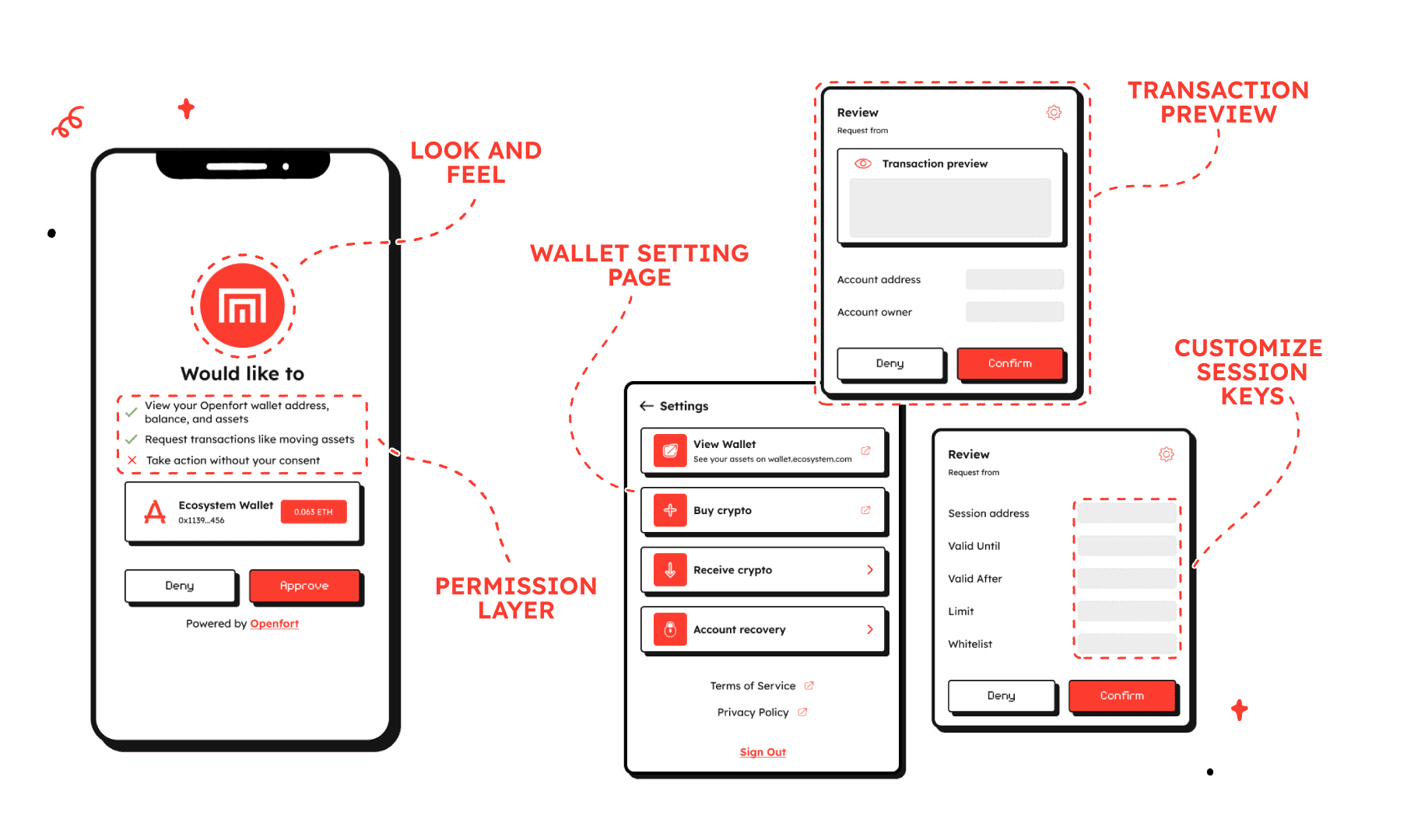
Design and customize your wallet
Openfort global wallets come with a default set of screens for authentication, session key confirmation, sign typed message, configuration, and transaction confirmation. These screens are designed to be customizable to fit your brand and user experience. Openfort provides helpers to the most popular frameworks to make it easier to integrate the global wallets.

Wallet Routes
Whenever the users of a wallet make a request, this request is eventually received by the Wallet UI which is in charge of directing the user to the correct screen.
The Wallet UI expects the following routes to exist in your project:
| Route | Description |
|---|---|
| /sign/personal-sign | personal_sign |
| /sign/eth-sign-typed-data-v-4 | eth_signTypedData_v4 |
| /sign/eth-send-transaction | eth_signTransaction |
| /sign/eth-request-accounts | eth_requestAccounts |
| /sign/wallet-show-calls | wallet_showCallsStatus |
| /sign/wallet-send-calls | wallet_sendCalls |
| /sign/wallet-grant-permissions | wallet_grantPermissions |
| /sign | Loading screen |
Wallet Window Strategy
The Ecosystem SDK supports two window modes, popup and iframe, which can be configured through the prop windowStrategy when creating the wallet SDK with @openfort/ecosystem-js/client.
iframe
The wallet is embedded in the page. In mobile no new tab is required to show the wallet action.
| DESKTOP | MOBILE |
|---|---|
Popup
The wallet is opened in a new window both in mobile and desktop.
| DESKTOP | MOBILE |
|---|---|
Here's how the windowStrategy is set in the Rapidfire ID sample wallet:
import { AppMetadata, Client } from "@openfort/ecosystem-js/client";
class EcosystemWallet extends Client {
constructor(appMetadata?: AppMetadata) {
super({
baseConfig: {
ecosystemWalletDomain: 'https://id.sample.openfort.io',
windowStrategy: 'iframe',
},
appMetadata,
appearance: {
icon: 'data:image/...',
logo: 'https://purple-magnificent-bat-958.mypinata.cloud/ipfs/QmfQrh2BiCzugFauYF9Weu9SFddsVh9qV82uw43cxH8UDV',
name: 'Rapidfire ID',
reverseDomainNameSystem: 'com.rapidfire.id'
}
});
// Use a Proxy to allow for new method additions
return new Proxy(this, {
get: (target, prop) => {
if (prop in target) {
const value = target[prop as keyof EcosystemWallet];
return typeof value === 'function' ? value.bind(target) : value;
}
return undefined;
}
});
}
// Add new methods here
setPolicy(options?: { policy?: string; }): void {
return super.setPolicy(options);
}
}
export default EcosystemWallet;Setting Client SDK
Complete sample setting the windowStrategy in the client SDK.
Wallet UI Customization
The Ecosystem SDK uses ConnectKit themes, and offers the same theming and customization options. You can edit fonts, colors, and other styling via the theme and customTheme props of EcosystemProvider. For more detail on themes, see the ConnectKit docs.

